こんちゃ、まんじゅうです。
今回は、プログラミング初心者向けに書こうかなと。
じゃあ、いこうか。
タイトルにもある通り、プログラミング初心者向けの記事ですが
初心者であればあるほど、HTML・CSS・JavaScriptから始めるべきだと
僕はお勧めします。なぜならば、
HTML・CSS・JavaScriptはややこしいことをせずに
書いてブラウザで開くだけで開発ができるから
です。
詳しく解説していきます。
開発環境の整備が必要ない
プログラミングをしようとして最大の壁が最初に来ます。
それが、開発環境の整備。
簡単に説明すると、プログラミングをするための土台を作る感じです。
家だったら基礎の部分。
勉強だったら入門する前のその前の作業でしょうか。
ノートや鉛筆を準備するような段階の話ですね。
普通の勉強と違って、プログラミングではただ鉛筆やノートを準備する
ような簡単な準備ではなく、言語によって変わってきますが
プログラミング初心者にとっては投げ出すレベルのことを要求されます。
ちなみに、想定しているレベルは
「なんとかPCの操作ができる。ソフトのインストールもできるよ」
ぐらいで、黒い画面のコマンドライン(下の画像のやつね)とか見たことねぇって人を
対象に記事を書いています。そのぐらいが多そうですし。
で、HTMLやCSS・JavaScriptではこの環境構築が不要で
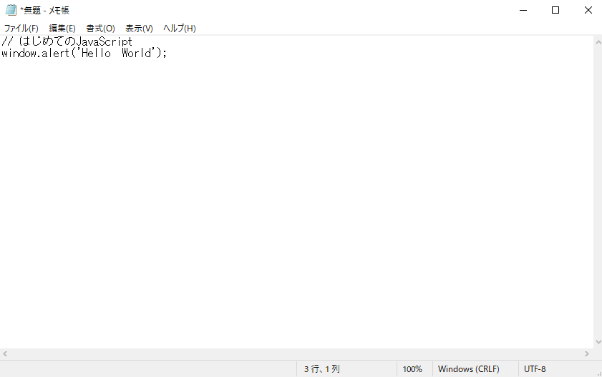
プログラムを書いていけます。Windows標準のメモ帳でも大丈夫です。

名前をつけて保存で、拡張子(.txtとかついてるところ)の部分を
.htmlや.css、.jsとかで保存をするだけでプログラムのコードが書けます。
おめでとうございます!最初のHTML・CSS・JavaScriptのファイル作成に成功しました!
って感じでメモ帳でもプログラムができるのでこの3つから始めることを
超おすすめしますね。
HTML・CSS・JavaScriptのお話になってきますが、
JavaScriptとCSSは単体では使えません。
基本的にHTMLの腰巾着がCSSとJavaScriptなので
HTMLある程度書いてJavaScript書くこと
をおすすめします。
メモ帳である程度HTMLやJavaScript書いてみて
「楽しい」とかもっとやってみたいって思うようになったら
とりあえず書く環境から変えてみることをおすすめします。
どのOSでもVSCodeを入れておけば問題ないと思います。
↓ VisualStudioCode公式DL
この、VisualStudioCodeをダウンロードするってところから
自分のPCのOSを選択してインストールすればOKです。
拡張機能とかは記事書くのでそちらをどうぞ。
主にHTML・CSS・JavaScript中心の拡張機能を紹介するところからかな。
ブラウザでファイルを開くだけで簡単確認
環境構築がほぼ不要という感じで話をしてきましたが、
書いたコードの確認も簡単です。
ただ、ChromeやEdgeなどのWebブラウザでファイルを開くだけ。
以上!超簡単ですね。
環境構築の面にも関わってくるんですが、
ビルドだのコンパイルだの細かいことを気にせずに
ブラウザにぶん投げるだけで実行確認できます。
細かいこと気にしていると、プログラミング本体の学習が進まずに
何もできないとかあるので、初心者はこの3つからやりましょう。
って感じで、プログラミング初心者がプログラミングを始める時に
HTML・CSS・JavaScriptから始めるのをおすすめする理由でした。
なんでもそうですが、最初のハードルが低ければ低いほど良いですからね。
目標は高くていいと思いますが、ステップは低く。
最近は、勉強することに心が折れているので
また頑張ろうかなと思っています。
noteの方もやっているので、よろしくです。

プログラミングに必須なタイピングについての記事はこちら。

今回は、こんなところで。
じゃあ、またね。




コメント